leaflet_numbered_markers.js est une suggestion de code javascript faite par Charlie Croom sur son blog, et qui permet d’afficher des marqueurs numérotés sur la librairie leaflet. Il y a malheureusement un bug avec cette mise en œuvre et l’utilisation des événements mouseover et mouseout.
Introduction
Avec la librairie open-source Leaflet qui permet de développer des cartes interactives en Javascript, on est très vite confronté au besoin de numéroter des marqueurs. Pour cela sur l’excellent stackoverflow on trouve trois composants possibles :
- leaflet_numbered_markers.js par Charlie Croom
- Leaflet.awesome-markers, plus complet par Lennard Voogdt, qui nécessite une petite modification pour les nombres
- Leaflet.extra-markers par Cory Silva, qui s’appuie sur le précédent, et qui implémente les nombres nativement
La méthode la plus légère et qui s’intègre le mieux avec les marqueurs Leaflet par défaut est la première, malheureusement elle est incompatible avec les événements mouseover et mouseout.
Description du bug
Sur les marqueurs, la définitions d’actions sur les événements mouseover et mouseout a pour conséquence de boucler ces deux événements à l’infini. Cela est parfaitement décrit dans d’autres contextes sur stackoverflow : jquery: appending a div causes mouseover/mouseout to loop et jQuery – ToolTip – mouseover & mouseout seem to be firing in loop without mouse movement – hoverintent hasn’t helped.

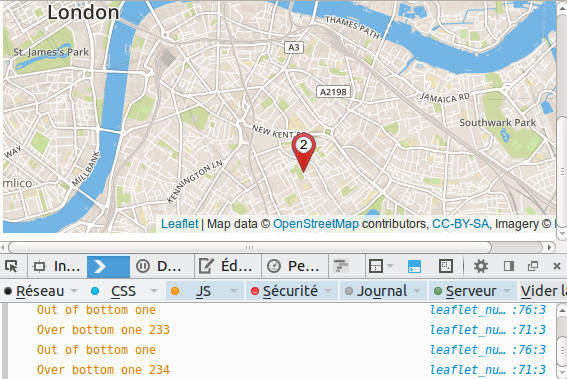
Au bout de 234 itérations c’est pénible
De mon coté j’ai illustré le soucis très simplement avec cet exemple de code à ouvrir dans une fenêtre séparée.
La portion problématique de leaflet_numbered_markers.js est très certainement la suivante.
|
1 2 3 4 5 6 7 8 9 10 11 |
createIcon: function () { var div = document.createElement('div'); var img = this._createImg(this.options['iconUrl']); var numdiv = document.createElement('div'); numdiv.setAttribute ( "class", "number" ); numdiv.innerHTML = this.options['number'] || ''; div.appendChild ( img ); div.appendChild ( numdiv ); this._setIconStyles(div, 'icon'); return div; }, |
Solution
La solution la plus courante dans ce cas consiste à utiliser $.hover ou $.mouseenter en lieu et place de l’évènement « mouseover » mais ce n’est pas facilement réalisable ici.
En ce qui concerne je me contente de ne plus utiliser mouseover avec des marqueurs numérotés, je me contente du clic.
Pour contourner le problème, on peut également utiliser les alternatives citées en introduction…

